使用 Dokploy 在自建服务器上部署 Next.js 应用
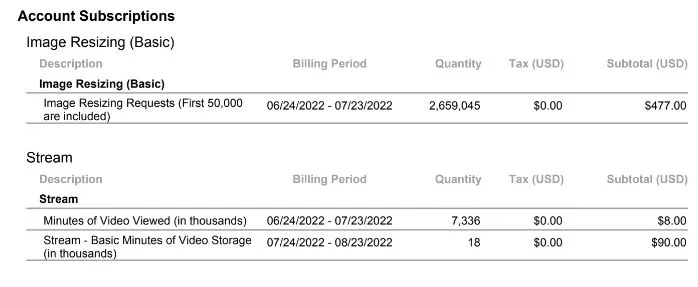
为什么选择服务器部署而不用 Vercel?主要是为了节省成本。在前期用户量不大的情况下,使用 Vercel 是可行的。但如果你要构建的是以图片为主的应用,例如 OnlyFans 或者 Civitai 这类可能需要存储几十 TB 图片的平台,就需要考虑图片优化服务(转 WebP 和图片尺寸调整)的成本。下图是我用 Cloudflare Image 优化服务的成本:2,659,045 次图像缩放请求,共 477 美元。

自建服务器可以考虑用 imagor 或者 ipx 等方案。
1. 服务器的选择
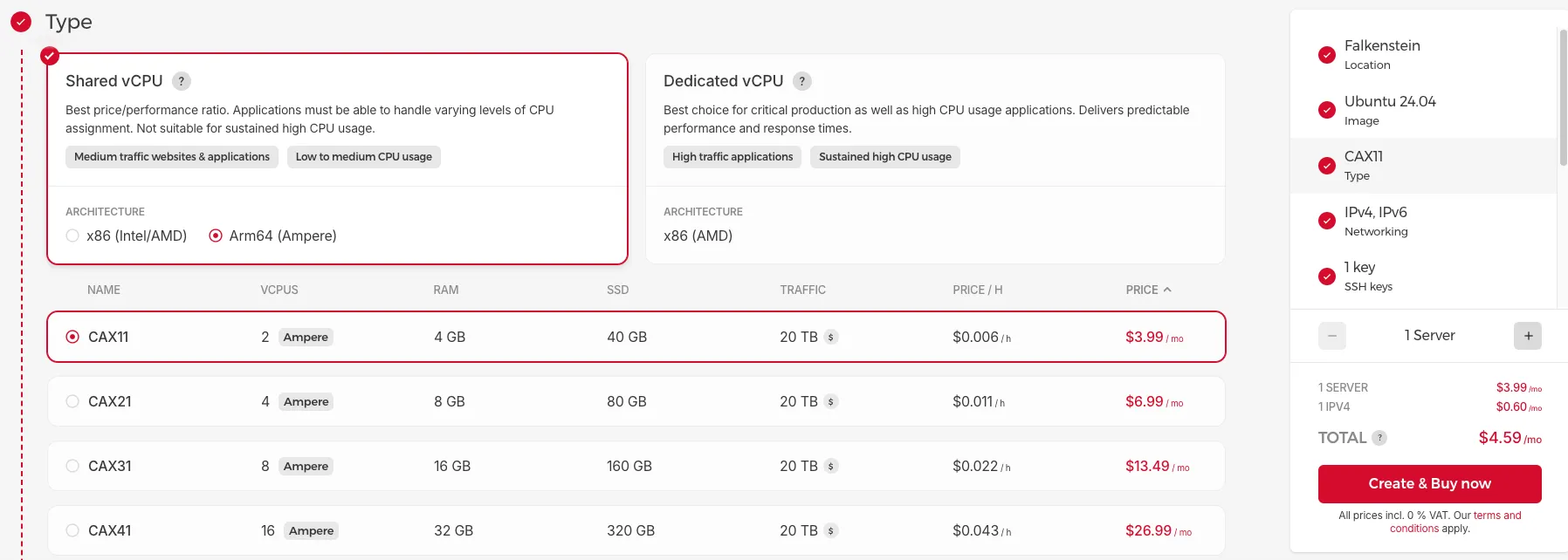
我用的是 Hetzner 的服务器,配置如下:
- 配置: 2 核 ARM64 处理器,4 GB RAM,40 GB 存储空间,20 TB 流量。
- 价格: 4.59 美元/月。

2. Next.js 应用设置
只需要在 next.config.ts 文件设置:
const nextConfig: NextConfig = {
output: "standalone",
};
需要注意的是,如果你的项目中包含 Dockerfile 文件。Dokploy 将使用该 Dockerfile 直接构建你的应用,比如你想指定某个Node版本作为运行环境的时候可以这样做。
3. 在服务器上安装 Dokploy
服务器需要什么环境?
- Node
有哪些自建的部署方案?
- Kamal
- PM2 + Github Action
- Dokploy
对于大多数前端开发者来说,由于缺乏 Linux 服务器运维经验,配置服务器往往是一个挑战。为此,我们选择了一个带有图形界面的解决方案 Dokploy。它让我们能够像使用 Vercel 那样,通过简单的点击操作完成部署,无需掌握大量命令行知识,也不需要太多运维基础。开发者只需将代码提交到 Git 仓库,就能在服务器上实现自动构建和部署。
通过 SSH 连接到你的服务器。
ssh root@your-server-ip
进入 https://dokploy.com/ 官网看到,文档让我们执行的命令是:
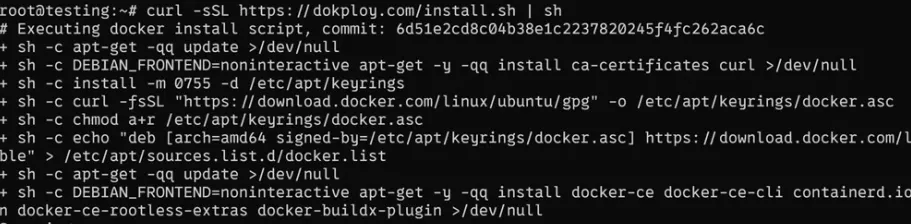
curl -sSL https://dokploy.com/install.sh | sh

执行命令后,大概等个一分钟就完成了,成功后会得到一个 Dokploy 控制面板的URL地址:http://your_droplet_ip:3000
4. 配置 Dokploy
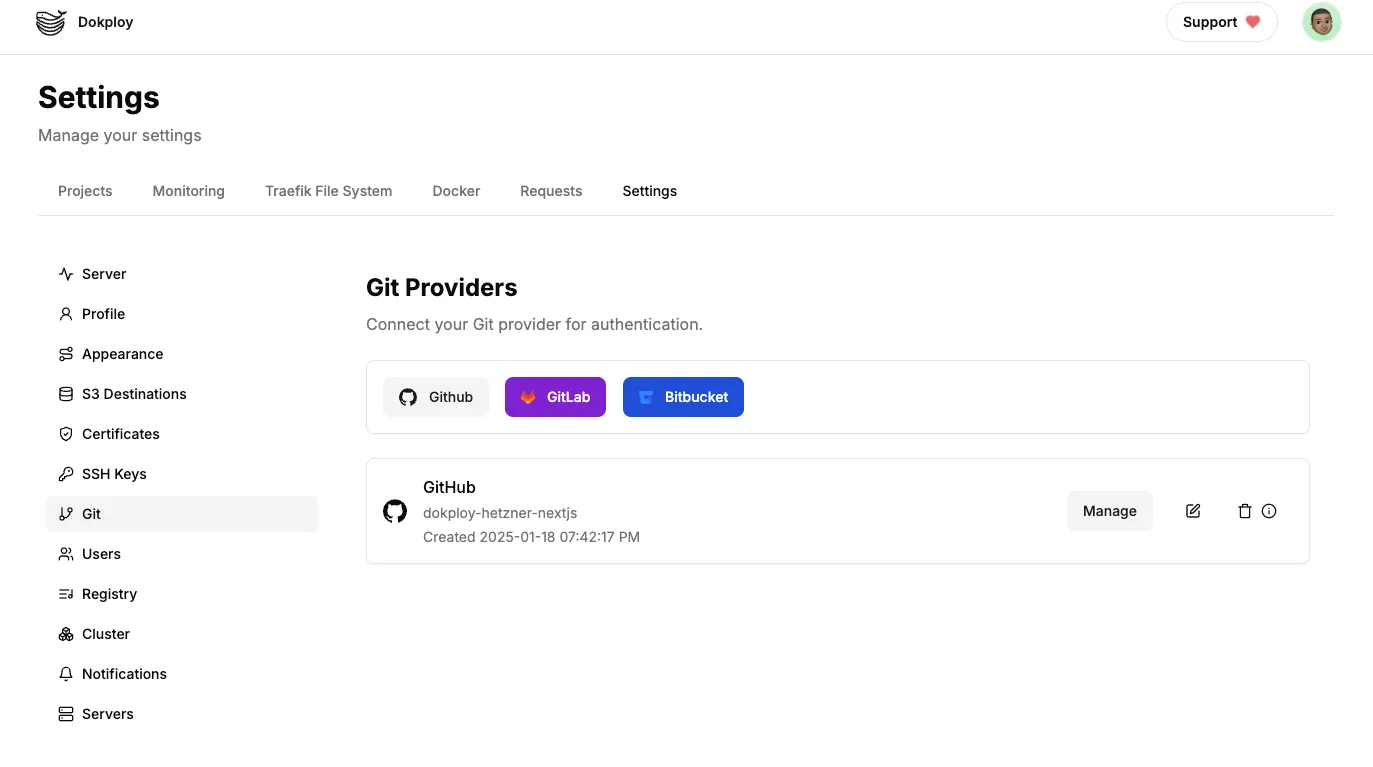
访问 Dokploy 控制面板(http://your_droplet_ip:3000),创建一个 Dokploy 账号并登录。登录后,需要授权你的 Github 仓库。点击导航栏中的 Settings,然后依次进入 Git → Github → Create Github App 完成授权。

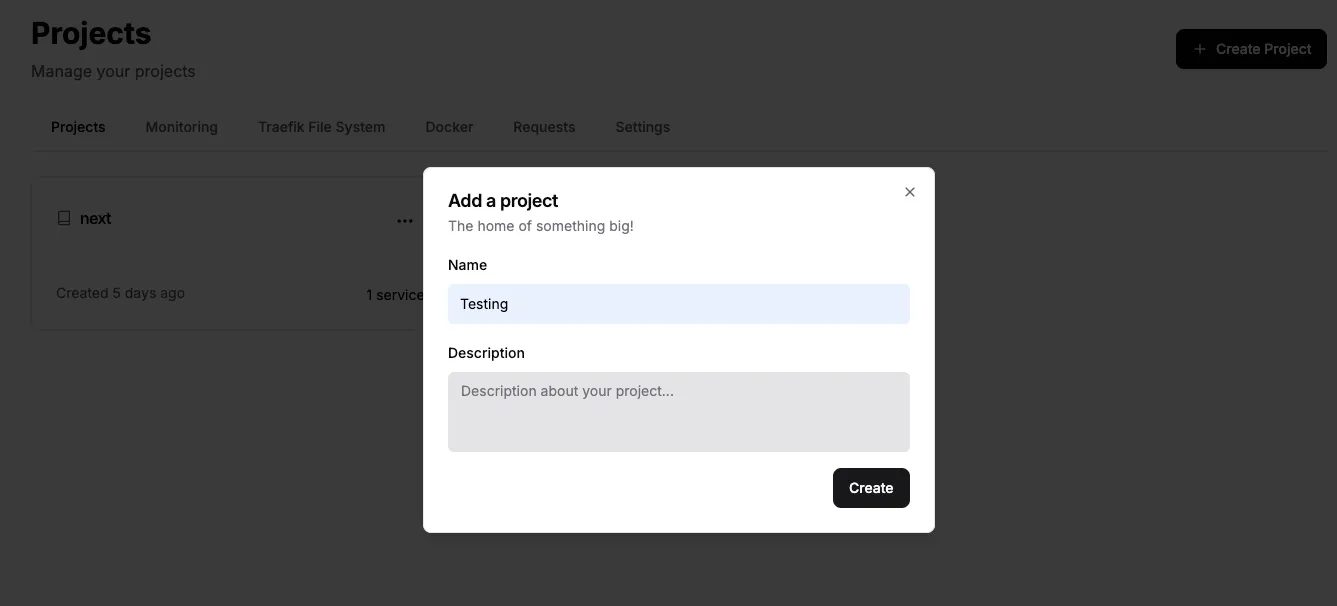
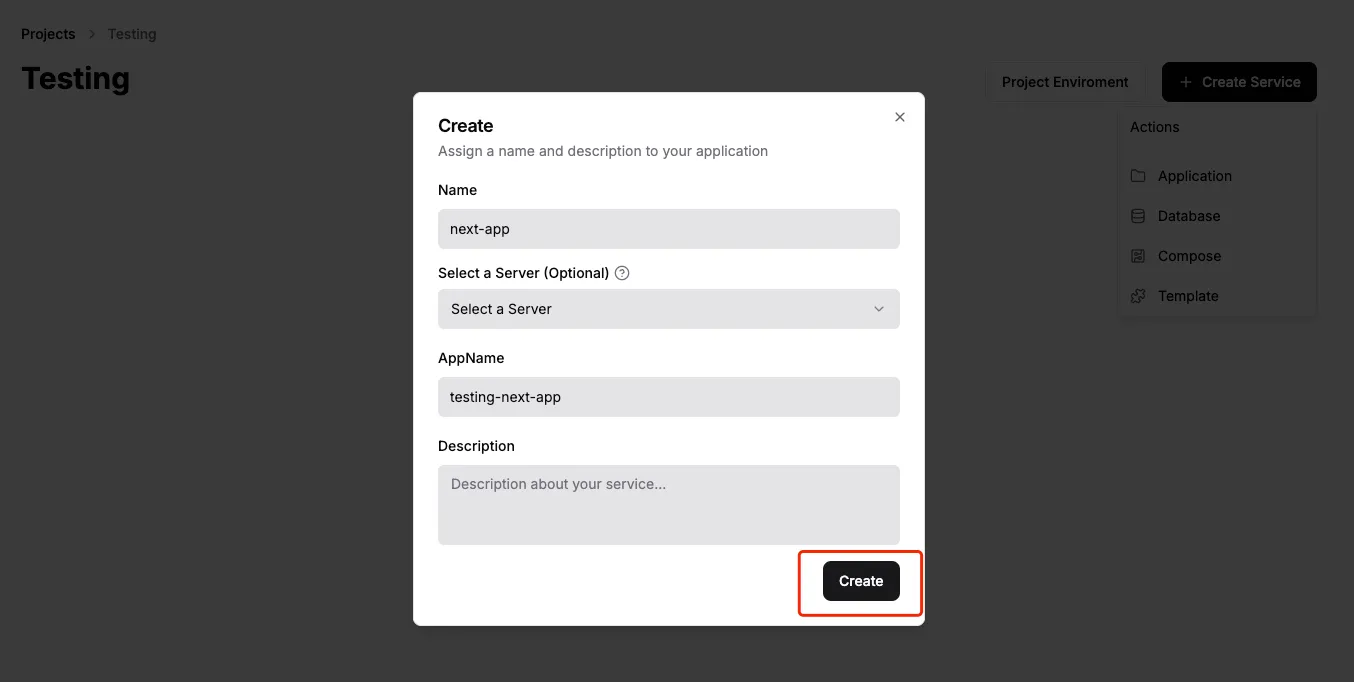
创建一个新项目并为其命名。在该项目中创建一个新的应用程序,选择“Application”作为类型。依次点击 Create Project → Create Service → Application;为你的应用程序命名(例如“next-app”),然后点击“Create”,如下图所示:


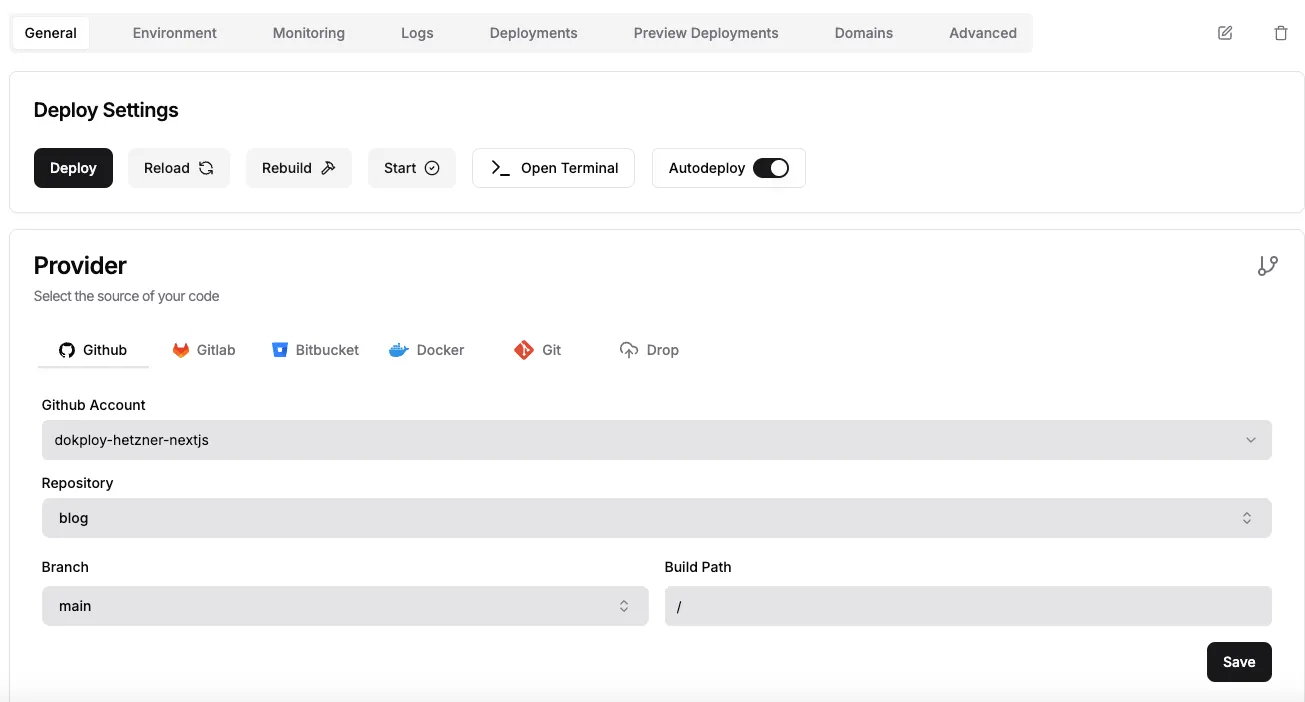
进入刚创建的 next-app 的配置页面,选择要用于部署的 GitHub 仓库及其分支。点击“Deploy”按钮后,Dokploy 将会自动构建并部署你的 Next.js 应用。此后,每次向 main 分支推送 (push) 代码,都会触发重新部署。

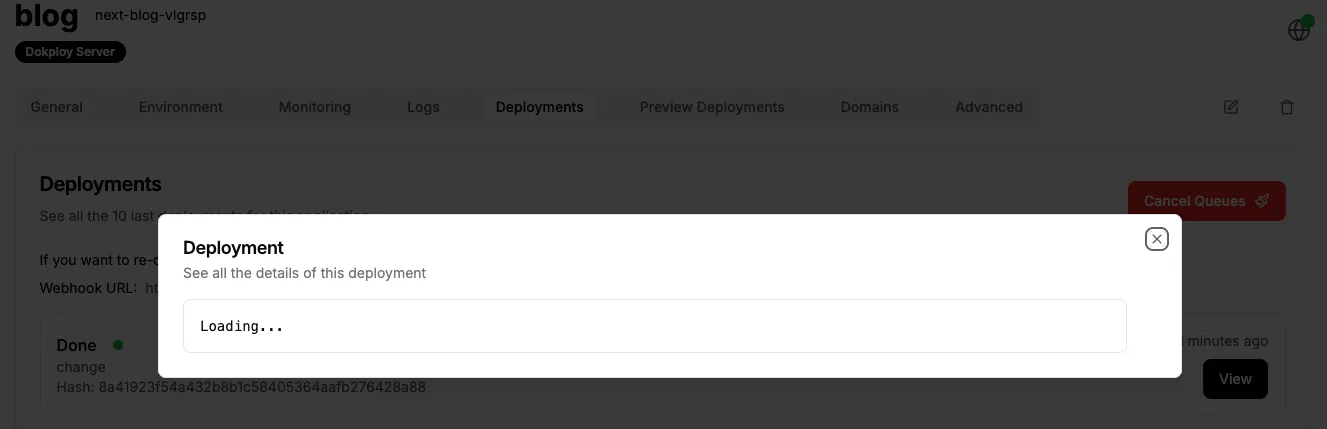
在 Deployments 选项可以看到部署的日志

5. 配置域名
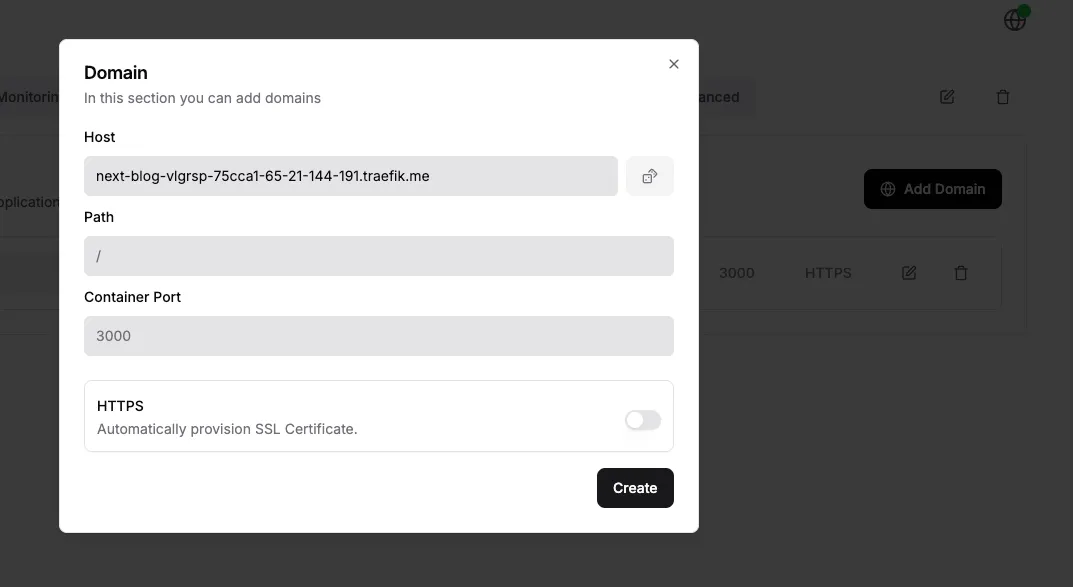
点击“Domains”选项,可以生成一个随机的二级域名,也可以绑定自己的域名,还可以添加 HTTPS 证书。

结论
通过 Dokploy,开发者可以在享受自部署的灵活性和成本优势的同时,获得类似 Vercel 的便捷体验。现在,你的 Next.js 应用已经成功部署到服务器。